【WordPress主题美化】你真的会用Puock主题吗?
前言
大家好,我是路明。本期文章,我想和大家聊聊Puock主题的美化方法。
Puock主题是一款基于WordPress开发的高颜值的自适应主题,支持白天与黑夜模式、无刷新加载等功能。本文将尽可能详尽地对Puock主题美化步骤进行介绍。
本文涉及的一切操作均以沙雕笔记为演示,特此感谢网友沙雕搞电脑的贡献!(沙雕笔记,原名Loneliness博客,采用Puock主题,后续变更为了Argon主题。)
准备工作
你需要准备的有:
- 一个安装了WordPress6.2.2及更新版本,且能够正常访问主页和后台的网站
- Puock主题安装包(本站提供下载链接:123云盘下载)
- 一台可以正常使用的Windows/Linux PC或Mac(
哪怕是树莓派都行) - 一颗热爱折腾的心
开始操作
登录到网站后台
在浏览器地址框内输入https://你的网站地址/wp-admin/ ,回车进入,输入您的管理员账号和密码,登录即可。
安装Puock主题包
登录后台后,在左侧栏菜单中找到“外观”按钮,将鼠标停留在上方,点击悬浮菜单中的“主题”按钮(移动端只需点击外观→主题即可)。在主题页面中点击“安装主题”→“上传主题”,选择下载好的主题包文件,上传并安装即可。



安装可能会花费一些时间,耐心等待即可。直到提示安装完毕后,点击“立即启用”即可启用Puock主题。
启用Puock主题后,我们可以在网站后台左侧栏靠下部分找到“Puock主题配置”选项卡,这是Puock主题的控制面板,后续所用到的大多数功能会在此调试。
菜单栏标题美化
Puock主题内置了部分Font Awesome图标库,因此我们可以直接在菜单栏中调用该图标库进行美化(如下方代码)。
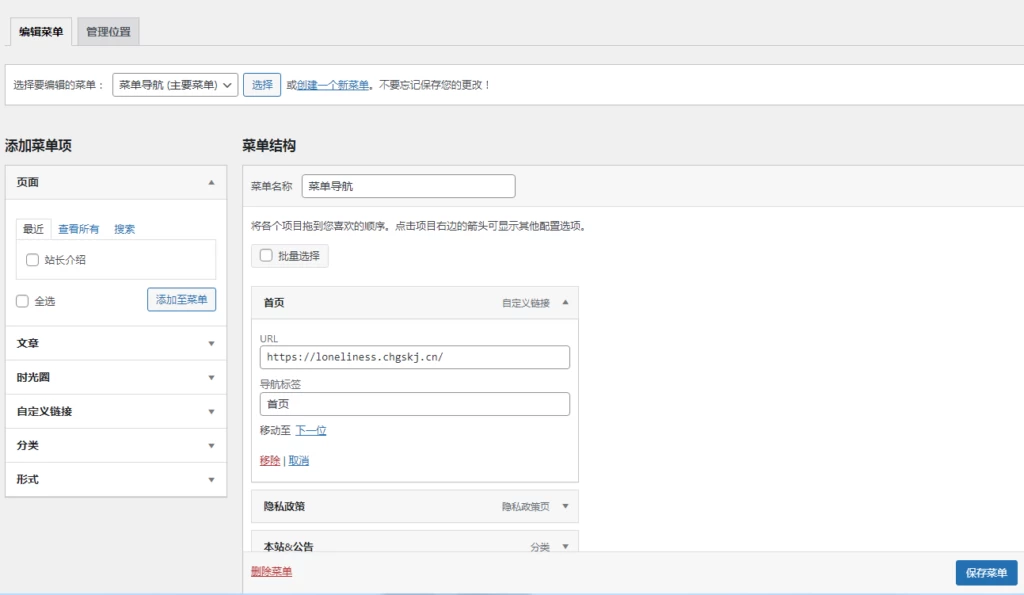
<i class="fa fa-home" aria-hidden="true"></i> 首页进入网站后台→“外观”选项卡→“菜单”选项卡,选择显示在导航栏的菜单(主要菜单),如该博主的博客所示,有许许多多菜单项(如图)

将折叠的菜单项打开,直接修改“导航标签”的内容即可。
您可以根据Font Awesome图标库来自定义您的图标样式,引用方法如下:
<i class="fa fa-图标名称" aria-hidden="true"></i> 菜单项名称说得易懂些,Font Awesome图标库在主题中被简称为fa fa,在图标库名和图标名称之间用“-”连接,在此后方直接输入图标名称即可。
如此处举出一些菜单例子。
首页
<i class="fa fa-home" aria-hidden="true"></i> 首页隐私政策
<i class="fa fa-bookmark" aria-hidden="true"></i> 隐私政策关于博主
<i class="fa fa-info-circle" aria-hidden="true"></i> 关于博主美化完成后,您的博客菜单应该就能实现以下效果(如图):

自定义您的Cravatar头像
WordPress通常会使用Gravatar中您邮箱账户的头像作为您的头像,但是在中国大陆地区无法访问Gravatar,因此国内志愿者制作了Gravatar的镜像网站——Cravatar,而您可以进入Cravatar官网来修改您的头像。
但是如何更改WordPress的默认头像地址为Cravatar呢?这时就需要一款插件来解决这个难题了——它就是WPOPT。
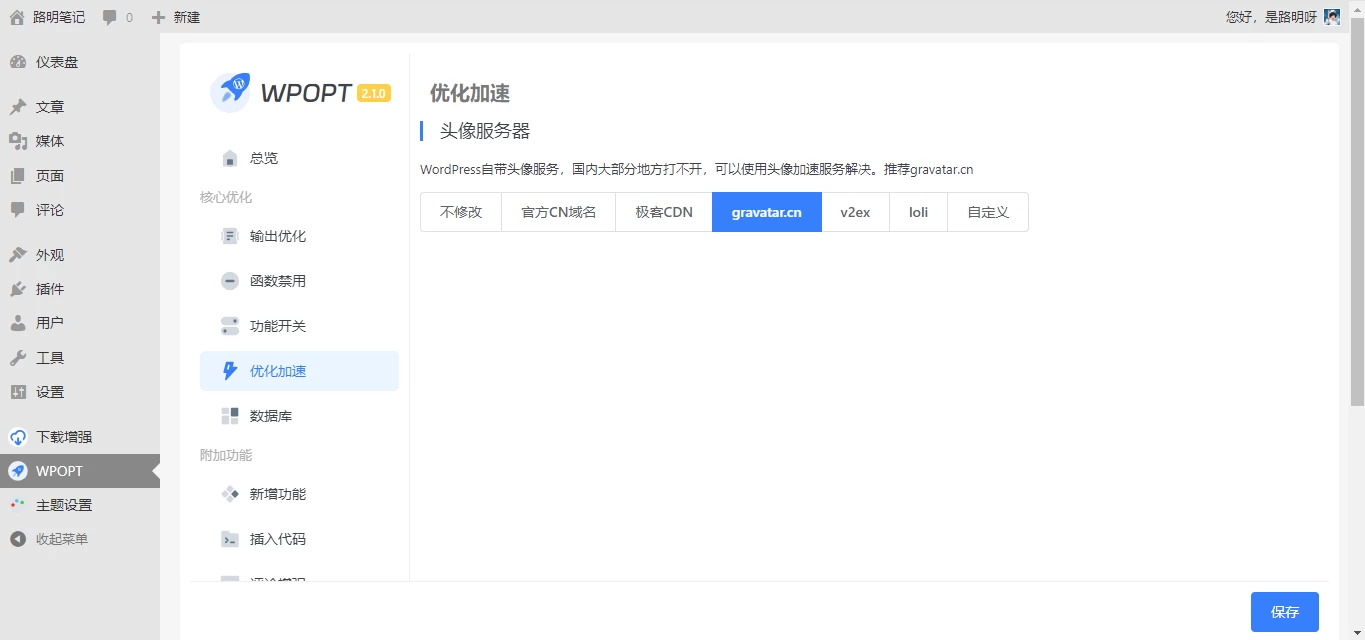
在您的WordPress中安装此插件并启用,并点击位于侧栏底部的“WPOPT”按钮,进入其设置菜单。

如图,在“优化加速”栏目中,点击“gravatar.cn”即可。(此处作者估计是标错了,这个选项实际是通往cravatar.cn的)。
侧边栏加入Puock自带小组件
Puock其实自带了一些小组件,如“作者信息”、“搜索框”、“一言一句话”、“热门文章”、“最新文章”、“读者墙”等。
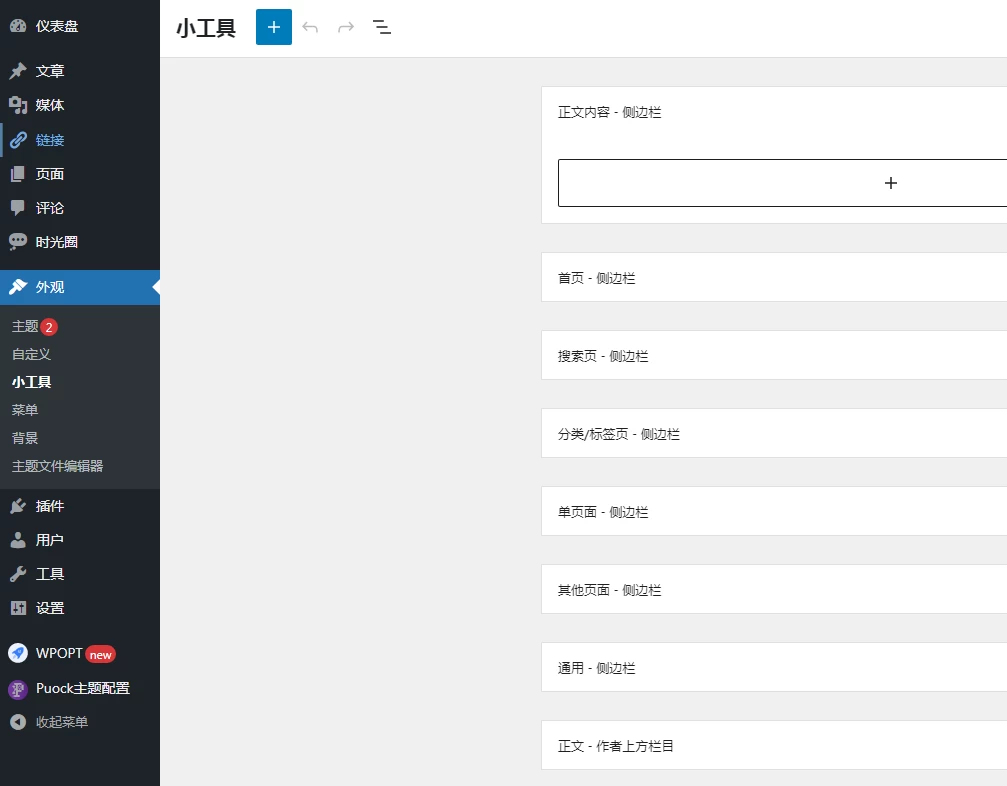
进入网站后台→“外观”选项卡→“小工具”选项卡(如图)即可对不同位置的侧边栏小组件进行添加和管理。

作者信息
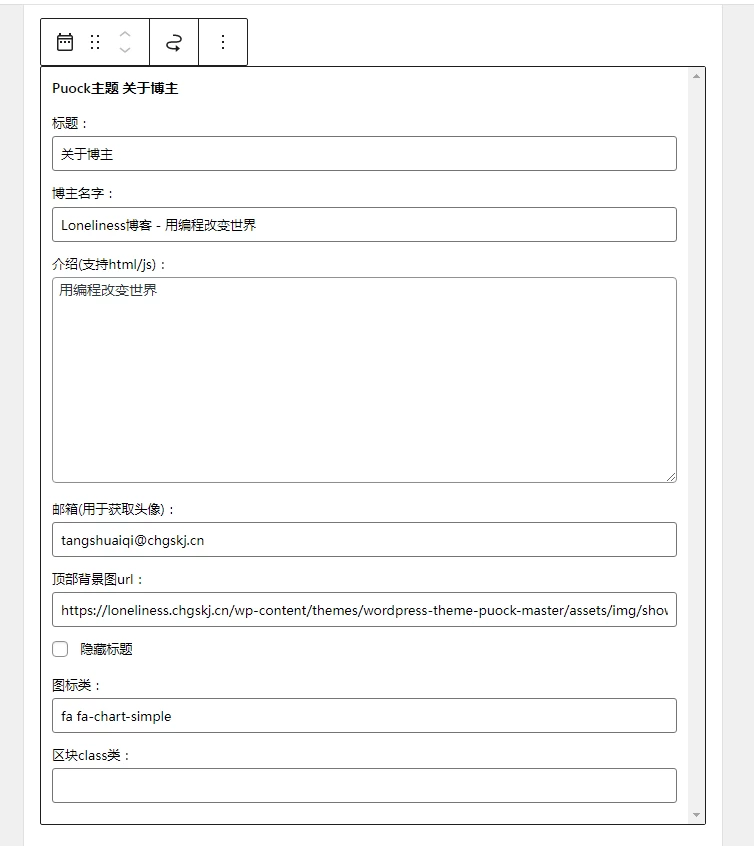
在一个位置中(如“通用 - 侧边栏”)空白处点击加号,会弹出选择小组件的窗口。点击“浏览全部”按钮,下翻在“小工具”一栏中即可看到“Puock主题 关于博主”小组件,点击它,即可添加到该区域。
接下来可以对博主信息进行一些修改。(如图)

“标题”可修改为其它的,不修改也可以(这个标题不会被显示)。
“博主名字”修改为自己的网名即可,“介绍”可以修改为自己的个人简介或个性签名,也可以输入html代码以插入格式。
邮箱填写为您注册Cravatar头像的邮箱地址。
“顶部背景图url”填写媒体库中一张图片的地址即可,主题默认指定的有图片,也可以不修改。
“图标类”可以直接填写Fafa图标名,可参考如下。
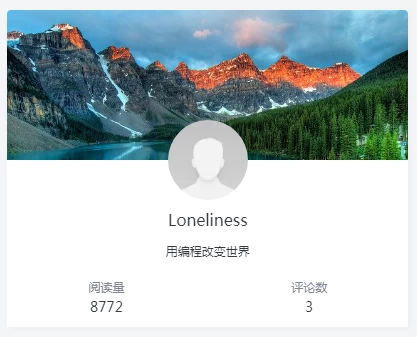
fa fa-information简单修改后效果如下

其它小组件
其它诸如“一言一句话”、“搜索框”、“热门文章”、“最新文章”等的小组件,只需要修改图标即可,其它可根据个人喜好进行修改。
侧边栏加入扩展小组件
简单的小模块
该方法可以实现一个简单的按钮跳转链接效果,如以下所示。

在“小工具”一栏内的某区域添加“自定义HTML”模块,输入以下代码
<a class="ads" href="在此处填写点击按钮后跳转的链接地址" target="XXX" style="border-radius:5px;">
<h4>欢迎访问XX博客</h4>
<h5>我是上方文本的宣传语</h5>
<span class="ads-btn ads-btn-outline">点我跳转到指定链接</span></a>
<style>
.ads{display:block; padding:40px 15px; text-align:center; color:#fff!important; background:#ff5719; background-image:-webkit-linear-gradient(135deg,#bbafe7,#5368d9); background-image:linear-gradient(135deg,#bbafe7,#5368d9)}.ads h4{margin:0; font-size:22px; font-weight:bold}.ads h5{margin:10px 0 0; font-size:14px; font-weight:bold}.ads.ads-btn{margin-top:20px; font-weight:bold}.ads.ads-btn:hover{color:#ff5719}.ads-btn{display:inline-block; font-weight:normal; margin-top:10px; color:#666; text-align:center; vertical-align:top; user-select:none; border:none; padding:0 36px; line-height:38px; font-size:14px; border-radius:10px; outline:0; -webkit-transition:all 0.3s ease-in-out; -moz-transition:all 0.3s ease-in-out; transition:all 0.3s ease-in-out}.ads-btn:hover,.btn:focus,.btn.focus{outline:0; text-decoration:none}.ads-btn:active,.btn.active{outline:0; box-shadow:inset 0 3px 5px rgba(0,0,0,0.125)}.ads-btn-outline{line-height:36px; color:#fff; background-color:transparent; border:1px solid#fff}.ads-btn-outline:hover,.btn-outline:focus,.btn-outline.focus{color:#343a3c; background-color:#fff}
</style>跑马灯滚动公告栏
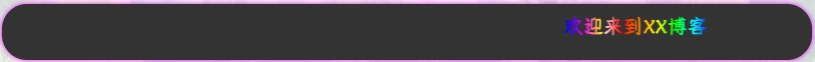
该方法可以实现一个彩色跑马灯滚动公告栏效果,如以下所示。

在“小工具”一栏内的某区域添加“自定义HTML”模块,输入以下代码
<!--跑马灯公告-->
<style>
#nr{font-size:20px; margin: 0; background: -webkit-linear-gradient(left, #ffffff, #ff0000 6.25%, #ff7d00 12.5%, #ffff00 18.75%, #00ff00 25%, #00ffff 31.25%, #0000ff 37.5%, #ff00ff 43.75%, #ffff00 50%, #ff0000 56.25%, #ff7d00 62.5%, #ffff00 68.75%, #00ff00 75%, #00ffff 81.25%, #0000ff 87.5%, #ff00ff 93.75%, #ffff00 100%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-size: 200% 100%; animation: masked-animation 2s infinite linear;} @keyframes masked-animation{0%{background-position: 0 0;} 100%{background-position: -100%, 0;} }
</style>
<div style="background-color:#333;border-radius:25px;box-shadow:0px 0px 5px #f200ff;padding:5px;margin-bottom:0px;">
<marquee>
<b id="nr">欢迎来到XX博客</b> </marquee>
</div>界面简单美化
鼠标移动特效-影相随
依次进入控制台→外观→主题文件编辑器,在右方文件列表中找到“主题页脚(footer.php)”,点击打开,在该文件内容的最后一个</body>前插入以下代码即可。
<!--鼠标样式:两个同心圆,大圆追小圆-->
<style type="text/css">
#cursor{position:fixed;width:16px;height:16px;background:#009688;border-radius:8px;opacity:0.25;z-index:10086;pointer-events:none;transition:0.2s ease-in-out;transition-property:background,opacity,transform}
#cursor.hidden{opacity:0}
#cursor.hover{opacity:0.1;transform:scale(2.5)}
#cursor.active{opacity:0.5;transform:scale(0.5)}
#clickME{cursor:pointer;display:inline-block;border:1px solid #009688}
</style>
<script src="https://cdn.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/cursor_01.js"></script>
<!--鼠标样式结束-->修改完毕后,保存主题配置文件即可。
界面圆角化
依次进入Puock主题配置→脚本及样式→头部自定义全局CSS样式,在框内输入以下代码
.p-block,.widget,.input-group {border-radius: 20px;}
.widget-puock-author .header {
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
.col-6,.p-0 {border-radius: 20px;}
.abhl {border-radius: 20px;}
.wight{filter: blur(1px);
} 接着,保存配置文件,您的网站就由小圆角风格转变为大圆角风格了。
头像呼吸光环和鼠标悬停旋转放大
依次进入Puock主题配置→脚本及样式→头部自定义全局CSS样式,在框内输入以下代码
/*头像呼吸光环和鼠标悬停旋转放大开始*/
.avatar{border-radius: 50%; animation: light 4s ease-in-out infinite; transition: 0.5s;}.avatar:hover{transform: scale(1.15) rotate(720deg);}@keyframes light{0%{box-shadow: 0 0 4px #f00;} 25%{box-shadow: 0 0 16px #0f0;} 50%{box-shadow: 0 0 4px #00f;} 75%{box-shadow: 0 0 16px #0f0;} 100%{box-shadow: 0 0 4px #f00;}}
/*头像呼吸光环和鼠标悬停旋转放大结束*/接着,保存配置文件,若您的侧边栏添加了“作者信息”模块,则您的头像会被添加呼吸光环效果,并且当鼠标悬停时,您的头像会旋转并放大;鼠标移走时,您的头像会反方向旋转并复原。
底部备案号等信息美化
依次进入Puock主题配置→脚本及样式→底部页脚信息,在框内输入以下代码
<style>
/* 核心样式 */
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge-big {
display: inline-block;
border-radius: 6px;
text-shadow: none;
font-size: 14.1px;
color: #fff;
line-height: 18px;
margin-bottom: 7px;
}
.github-badge-big .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge-big .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.bg-orange {
background-color: #ec8a64 !important;
}
.bg-red {
background-color: #cb7574 !important;
}
.bg-apricots {
background-color: #f7c280 !important;
}
.bg-casein {
background-color: #dfe291 !important;
}
.bg-shallots {
background-color: #97c3c6 !important;
}
.bg-ogling {
background-color: #95c7e0 !important;
}
.bg-haze {
background-color: #9aaec7 !important;
}
.bg-mountain-terrier {
background-color: #99a5cd !important;
}
</style>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-id-card"></i> 备案号 </span>
<span class="badge-value bg-orange">
<!-- 备案链接 -->
<a href="https://beian.miit.gov.cn/" target="_blank" one-link-mark="yes">某ICP备1234567890号</a>
</span>
</div>
<br>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-cloud" aria-hidden="true"></i> 技术支持</span>
<span class="badge-value bg-shallots">
<!-- 官网 -->
<a href="在此处修改您的官方网站" target="_blank" one-link-mark="yes">在此处修改您的团队/企业名称</a>
</span>
<br>内容可根据自身情况进行修改。修改完毕后,保存配置文件即可。
结束语
本期文章就到这里啦,我是路明,我们下期再见!
当前文章作者:是路明呀
当前文章地址:https://luming.chgskj.cn/203.html
版权声明与其他声明:路明笔记是一个个人博客,博客所发布的一切文章仅限用于学习和研究目的,如内容存在争议仅代表站长观点,具体问题请自行辨别;路明笔记的内容除特殊说明外,均遵循CC BY-NC-SA 4.0 DEED版权协议发布,转载请附上原文出处文章链接、文章作者及本声明;若发现文章侵犯您的权益请发件至kangluming@chgskj.cn,收到诉求我们将删除存在诉求的文章。



