【WordPress美化】为您的网站引用Font Awesome图标库
前言
大家好,我是路明。这篇文章,我们来聊聊如何给自己的博客引用FontAwesome图标库。
用途
图标库是用来装饰博客元素的一种渠道,而FontAwesome图标库则是一款比较成熟的图标库,拥有的图标数量很多,能够满足绝大部分用户的需求。
要在WordPress博客中引用FontAwesome图标库,前提条件是您的WordPress主题内置了图标库,否则引用图标库是无效的。常见的具有FontAwesome图表库的主题有:Argon、CorePress(标准版)、Puock等。
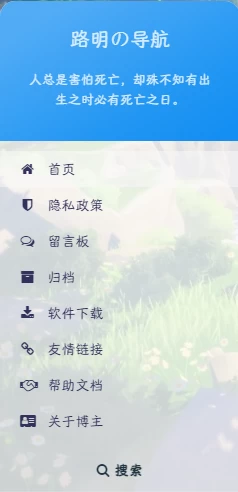
大家可以看一下这两幅图对比一下效果:



可以非常直观地发现,加入图标后的菜单项显得更加灵动且自然,使访客可以更直观地理解菜单项的内容。那么如何引用图标库呢?
引用
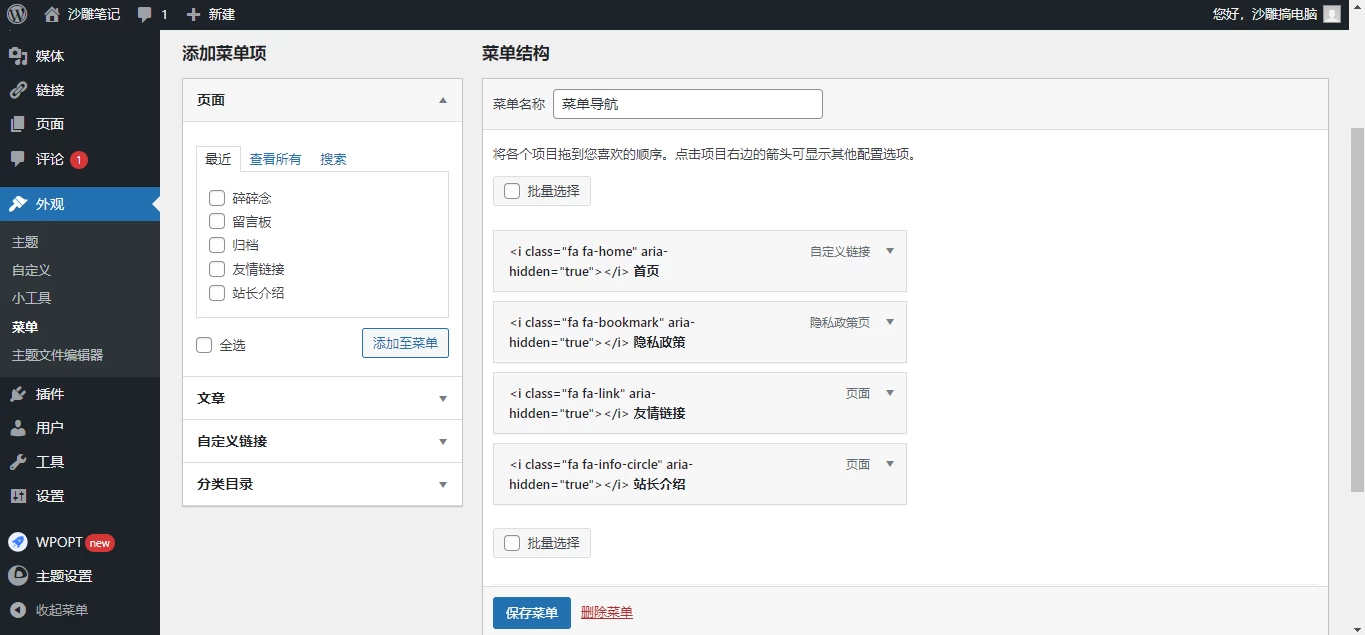
使用<i class="fa fa-图标名称" aria-hidden="true"></i> 即可引用。例如我要引用 这个图标,则需要输入
这个图标,则需要输入<i class="fa fa-home" aria-hidden="true"></i> 这段代码。

若要在博客的菜单项内引用图标库,只需要在项目标题前加入对应的图标代码即可。
要快速地查阅FontAwesome图标内容,可前往FontAwesome中文网查询并自行添加。
结束语
本期文章就到这里啦,我是路明,我们下期再见!
阅读剩余
当前文章标题:【WordPress美化】为您的网站引用Font Awesome图标库
当前文章作者:是路明呀
当前文章地址:https://luming.chgskj.cn/167.html
版权声明与其他声明:路明笔记是一个个人博客,博客所发布的一切文章仅限用于学习和研究目的,如内容存在争议仅代表站长观点,具体问题请自行辨别;路明笔记的内容除特殊说明外,均遵循CC BY-NC-SA 4.0 DEED版权协议发布,转载请附上原文出处文章链接、文章作者及本声明;若发现文章侵犯您的权益请发件至kangluming@chgskj.cn,收到诉求我们将删除存在诉求的文章。
当前文章作者:是路明呀
当前文章地址:https://luming.chgskj.cn/167.html
版权声明与其他声明:路明笔记是一个个人博客,博客所发布的一切文章仅限用于学习和研究目的,如内容存在争议仅代表站长观点,具体问题请自行辨别;路明笔记的内容除特殊说明外,均遵循CC BY-NC-SA 4.0 DEED版权协议发布,转载请附上原文出处文章链接、文章作者及本声明;若发现文章侵犯您的权益请发件至kangluming@chgskj.cn,收到诉求我们将删除存在诉求的文章。
THE END



